 Gondolkoztál már rajta, hogy hogyan jelennek meg az oldalak a böngésződben, és ugyan ez a mobilodon is? Sőt, akár a TV-den? A linkek működését ismered? Mire lehet használni őket, és milyen infókat tudhatsz meg belőlük, ha egy kicsit odafigyelsz?
Gondolkoztál már rajta, hogy hogyan jelennek meg az oldalak a böngésződben, és ugyan ez a mobilodon is? Sőt, akár a TV-den? A linkek működését ismered? Mire lehet használni őket, és milyen infókat tudhatsz meg belőlük, ha egy kicsit odafigyelsz?
Az itt leírtakat nagyrészt a HTTP protokollon (HypterText Transfer Protocol) keresztül mutatom be. Egyszerűen azért, mert ezek a böngészőben is jól megfigyelhetőek. Az eszköz már ott van a kezedben, nem kell hozzá semmit telepíteni. Én több félét is használok: Chrome, Firefox, de bármelyiken tudjuk tanulmányozni a netet.
A fent említett HTTP protokoll az a kommunikációs szabvány, amit két számítógép közötti adatok átvitelére használnak. Alapvetően kérés-válasz zajlik a kliens és a szerver között. A kliens (az én böngészőm) kéri a szervertől (a Blog.hu szerverétől) a kezdőoldalt.
Az oldalak 3 féle leírót használnak a tartalmaik leírására: HTML, CSS, JavaScript.
HTML (HypterText Markup Language = hiperszöveg leíró nyelv), ami megmondja, hogy mi kell az oldalra: pl. szöveg vagy kép.
A CSS (Cascading Style Sheet = Stíluslap) mondja meg, hogy hogyan nézzen ki? Szín, méret, jobbra-balra igazítva.
Ehhez kiegészítésként jön a JavaScript, ami inkább egy oldal működéséért felelős. Pl. ha van rajta egy beviteli mező, ahova az e-mail címemet tudom beírni, az elküldés előtt leellenőrzi, hogy helyes-e?
Az egyszerűség kedvéért maradjunk annyiban, hogy a HTTP egy nagy doboz, amibe beleteszi a szerver ezt a 3 kisebb dobozt, és elküldi a mi böngészőnknek, hogy a szabvány szerint a doboz kinyitása után kezdjen vele valamit.
Huhh, ez eléggé megerőltető volt így az elején :) Nézzük inkább a gyakorlatban!
Mi látszik a böngészőben?
Nyissuk meg a kedvenc böngészőnket, és nyissuk meg benne a www.blog.hu-t.
Ezután nyomjuk meg az F12-es gombot a billentyűzeten. Ez megnyitja a fejlesztői módot. Nem kell megijedni, nem fogjuk átprogramozni az internetet (egyelőre...).
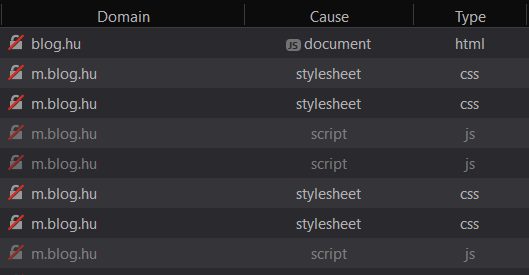
Itt váltsunk át a Hálózat (Network) fülre, és láthatjuk, hogy a böngészőnk ilyen tartalamakat kért és fogadott.
A típusnál (Type) látszik a három formátum, HTML, CSS, JS. Van ott még más is, de most nekünk egyelőre jók ezek.

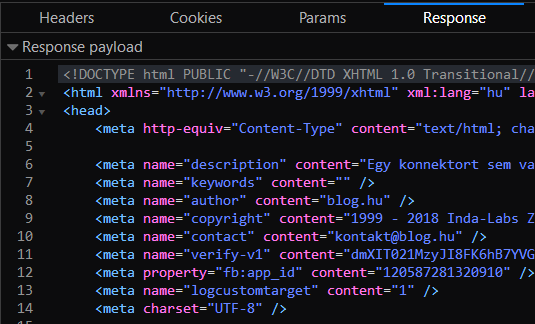
Ha kiválsztunk egy HTML fájlt, akkor a jobb oldalon egy új ablakban még sok más infót is megtudhatunk róla.
Válasszuk ki a Válasz (Response) fület, és ott látszik az oldal forrása. Ez írja le, hogy milyen fájlok kellenek, hogy az oldal megjeleníthető legyen? És hogyan kell a böngészőnek "összeszerelnie" az megjelenítendő oldalt.
A második sorban egyből van is ott egy "<HTML..." kezdetű rész, tehát tényleg egy szöveg leírót nézünk.

Az oldal forrása
Egy másik lehetőség, ha bezárjuk ezt a nézetet, és most jobb egér gombra kattintva a menből az Oldal forrása... (View page source...) választjuk. Ez most teljes terjedelmében elénk tárta az oldalt. Ez ugyan túl sok egyelőre, de érdekesség képpen keressünk benne rá néhány ismerősebb szöveg részletre, amit az oldalon is látunk.
A képeket (JPG, GIF, PNG végződésű fájlok) meg is tudjuk nyitni, ha rákattintunk. Ez például jól jöhet, ha tetszik egy kép, és le akarjuk menteni.
Innen nézve kicsit másképpen tudunk böngészni a világhálón.
Legközelebb tovább mélyítjük az ismereteinket.
Ha tetszett az írás, akkor lájkold, vagy iratkozz fel a hírlevélre, hogy időben értesülj a következő részről!
Szívesen veszek mindenféle jobbító javaslatot, hogy miről szeretnétek még olvasni.